The skinny
Including inputs, selects, multi-selects and textareas, buttons and links require the highest consideration. These interactive elements are the staple of navigation and connection. Designing elements to have an appearance of an intention to action ('it looks clickable') reduces hesitation and ambiguity. Dynamic elements with a large a hit radius also improve agility for learners with finer motor skill difficulties.
Figure 1: Clickable appearnce of button.
Figure 2: Minimal/ flat appearnce of a button.
The detail
The most important elements of any web page are buttons and links - ensuring they're accessible does not simply come down to just the use of area labels and semantic HTML. The visual and conceptual appearance of a button should also be considered. The initial and accepted concept of a button is that it is an element to click (with a mouse), tap (on a screen or trackpad), regardless of the type of interaction, must first appear to be visually distinctive from the other elements as something that can be 'clicked'. It's a common design for dynamic elements to not be indistinguishable from decorative elements, relying on context and placement to be the indicator of a potential 'clickability', however, this is not enough for first-time, limited, or cautious users of the Web.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
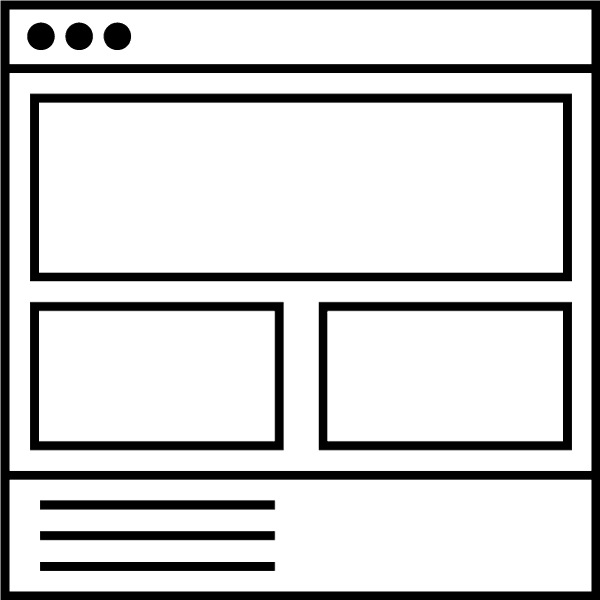
Figure 3: Basic appearnce of block, label and notification elements.
Alert Message
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Figure 4: Basic appearance of a typical alert message and button.
An LMS needs to provide a concise environment to navigate. Buttons need to appear as though they can be clicked, text links (hyperlinks), should appear distinguishable from the normal text (colour difference and underline), inputs, textareas and multi-selects should also appear clickable but separate from the design of a button. These considerations greatly support learners with low vision, dyslexia and ADHD by providing a visual cue of intention to action, do not compete with other elements, and reduces the chance of assumption. For learners/ users with dyspraxia and micromovement (finer motor skills) difficulties, large clickable areas reduce the effort needed to interact. These considerations should also apply to accordions and tabs where clicking part of the element changes the appearance.
Figure 5: Textarea, input, checkbox and radio buttons clearly show focus and active states.
Accordion
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Figure 6: Button, select and accordion displaying all visual interactive states.
The use of icons to signify dynamic elements of intention supports all learners, without overuse, a consistent addition of an icon relevant to the output of action (upload icon for upload button, downwards caret to open accordion), reenforces the intention to action. Some situations require icons used in replacement of words for links or buttons, regardless of the signifier the icon should still appear clickable and independent from decretive elements, supporting muscle memory, and speed of recognition.
Interactive elements must also visually indicate all pseudo states (hover, active, focus). Learners with low vision and/ or are hesitant to interact with dynamic elements, take further confirmation of the element's intention from visual changes in the state of change. The focus state is of particular importance for partial and primary keyboard users, by changing the visual appearance of an element's state when in focus (using the tab key), will greatly increase engagement and retention. A visual appearance of state change for dynamic elements on mobile and tablet must also be considered, focus and active are the most important essential states to define, specifically providing visual feedback for touch.
UX Laws considered
Updated: 22 November 2023